Hosted Pages
As of September 26th 2023, the Hosted Pages functionality described in this document is officially deprecated and will no longer be available for new projects. Please note that we will cease providing support for this feature. Existing projects using Hosted Pages can continue to operate as usual, but we encourage transitioning to alternative solutions as soon as possible to ensure ongoing compatibility and support. For more information on alternative solutions or guidance on transitioning, please contact our support team.
With this tool, you can build a website page and use all the features that flowize offers, from images, conditions, functions, variables... and many more things.
Overview
The Page that shows a list of Websites, one in each row, and with some easy understanding info in each column, besides an Actions menu.
Create Website
When creating a website with hosted page, you have two options:
You can have your HTML code ready and just paste it.
Use the drag and drop for each of the elements on the editor.
For creating a website, you must click on the New Content button located at the top right of the overview.
After clicking, choose Start from scratch. Then you will be asked to write the name and description of the page. After that, click save. It will take you to the hosted page editor.
If you have your HTML, click on the Import source code (button on the top bar). It will open a block, and you need to paste your HTML code here.Then click import.
If you do not have Your HTML page, you can use the HTML Blocks tool to create all the elements you need by dragging and dropping and editing. or get a Template.
Introduction To Tools
Under the main the bar you will find this section.
| Name | Icons | Actions |
|---|---|---|
| Back | Go back to the hosted page section. | |
| Device Type | By clicking these button we can view how our website looks on different devices | |
| Redo Undo | Undo and Redo. As the words say, the let you go back or forward over the changes you have made | |
| Hidden Items | We can toggle between show or hide the hidden items | |
| Grid | Show or hide grids on the page | |
| Fullscreen | Click to go to fullscreen mode | |
| Preview | Preview will open the page in a new tab | |
| Import Source code | With Import Source code you can import your code to use it. | |
| Publish | Publish if you have already published the content before | |
| Help | Explains buttons | |
| Content Configuration | You can configure content here such as names and descriptions | |
| HTML Blocks | HTML Block configuration helps us to create layout, add different elements such as tables links buttons and so on. See below section for more details | |
| Block Configuration | Block Configuration lets us connect with the flows and take actions such as start a flow or send status to the flow. See below section for more details | |
| Styles | Style section lets us change styles of html elements | |
| Layers | With this one you will be able to see the structure of your website by layers |
Edit Website
For getting to the editing view you have to click on its row or, the specific element. Once you click, you will see some tools show up. They give us more functionalities. Let's explain them a little bit:
| Action | Icon | Description |
|---|---|---|
| Select Parent | If you want to select the parent element of the clicked element, use this button. | |
| Content settings | You can customize some parts of the content | |
| Move Tool | You can move elements inside the page using this tool | |
| Clone Tool | You can clone the selected elements inside the page using this tool | |
| Language tool | You can edit the text of the elements | |
| Edit | You can edit element using this | |
| Delete | Delete element using this tool | |
| Blocks | Save an element or container as a block . Then you can use it by dragging and dropping |
HTML Blocks Tool
If you want to create a new section or new elements , you can use the HTML Blocks tool. You can also use it to customize.
HTML Block tool lets us easily customize our pages. This lets you drag and drop elements that you need. The features are :
Layout - This part lets you drag and drop sections, columns, headers and footer. Generally it should be used before anything else to keep things organized.
Typography - This section you will find Links, Text, Heading. You can drag and drop any of these to your website.
Basic- You will get Link button, Link block, Grid items, Style button, Divider. Use according to your needs.
Forms- You can use the ready form to put it in your website.
Tables- You can use tables from here. If you Drag And Drop the table on your website, it will ask you about how many rows and columns do you want. Choose and then click Create Table
Media- In this section you will find images,video, social media share icons. You can use it as well customize it.
Extra- Here you can find Maps, Iframe, Progressbar, Tabs, Navbar, Accordion, Language Dropdown Snippet, Enable Feedback. Use them by Dragging and dropping and then customize them.
Block Configure Tool
This should be used with a Form. You can choose variables for User Input from a form or send status to the Flow when the user submits a Form using Submit button.
To send status to the flow. Click the button inside the form then click Block Configure tool then select Send status to the flow. Then select WebHook URl and Webhook ID.
If you want to Redirect the page to another page after the form submission select- Yes for Redirect to URL after submit? and paste the URL below.
If you want to update Keystore Data you need select yes
Styles Tool
To use the Style Tool first you need to select or click an Element on your page then you can configure it according to your needs.
- Classes - This lets you add classes for an element. It is useful when you use external libraries such as Bootstrap.
- Layout - This lets you choose position display properties for an Element.
- Dimension - You can use it to set or adjust height and width of Selected Element.
- Typography - This lets you choose fonts, font size, font color, text align, text decoration, etc
- Indent - You can use it to set or adjust margin and padding of selected Element.
- Background - This lets you choose background color and opacity for an Element
- Border - Just like the word says, It lets you change borders.
- Effects - This lets you add or change transition and transform properties for an Element.
Layers
Layers are different containers and elements in your HTML page. You can re organize them or even hide or show them according to your needs. To move your layers you need to click on Plus Icon and drag the layer up or down. By toggling the Eye Icon you can hide or show the Element.
Hosted Pages Tool in the Flow
You can create Hosted Pages on Flowize. To manage those Hosted Pages in the flow, there are tools that you can use. In this section, we will explain those tools.
How to use hosted pages tools
To use the hosted page tools in your flow, first, open your flow, then on the right side, you will find Website. Click it to open. Then you will find the hosted page.
Clicking on it will open 3 options for you: Feedback, Feedback To A Direct URL, Hosted Page Generator.
Then drag and drop the tool you need to your flow. Let's take a look at those.
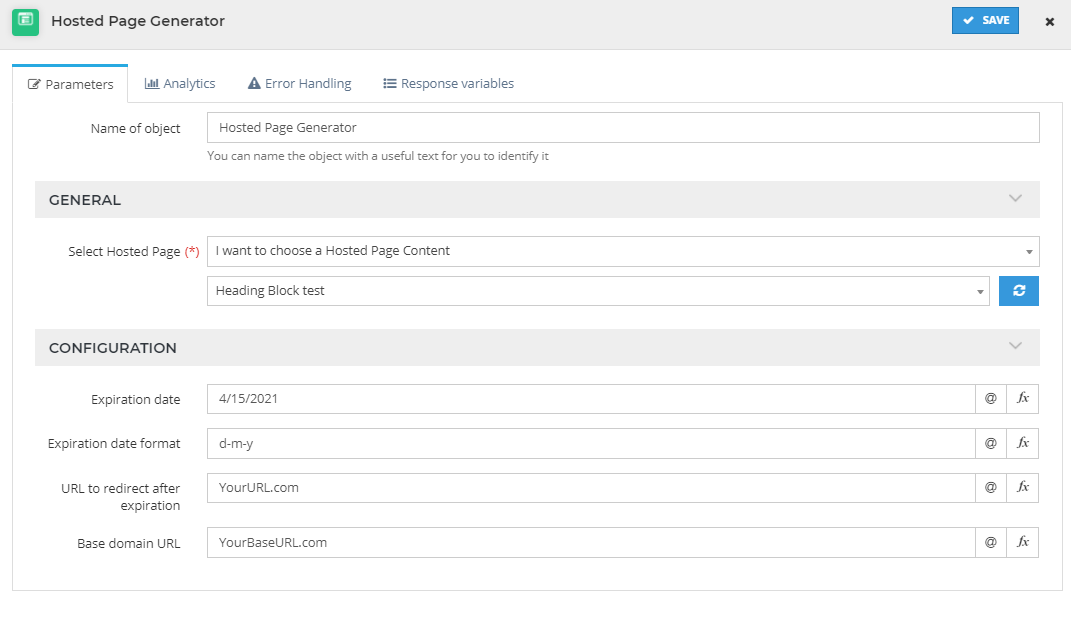
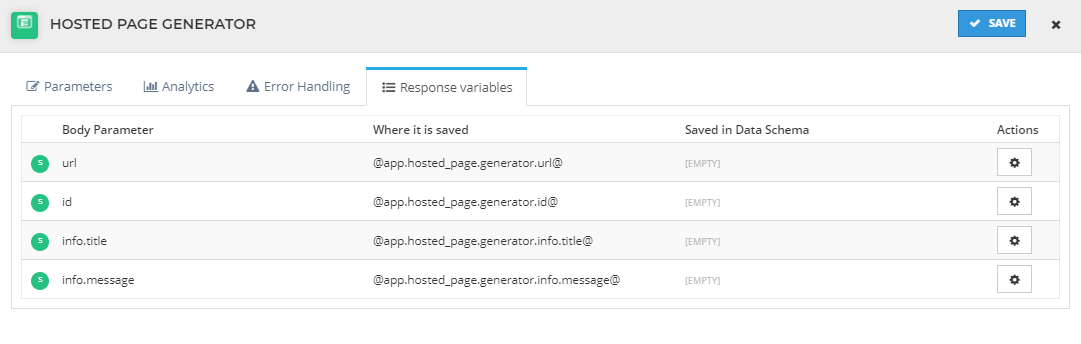
Hosted page generator
The generator generates a unique URL for a page to access the page.
First, write the object's name, then choose the hosted page content or type the name of the hosted page content.
You also have the chance to add configurations such as Expiration date, Expiration date format, the URL that you want to redirect to once the expiration date is over, and the domain URL

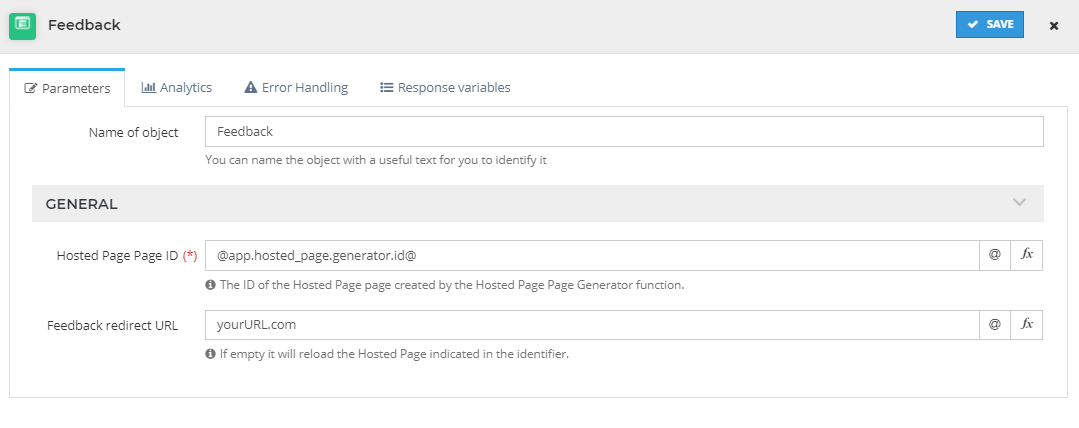
Feedback
Use the Feedback tool to send the users to the next page.

Hosted Page ID- You can find it in the Hosted Page Generator response.

Feedback to direct URL
Use this tool to send the users to another page By using Direct URL
Direct URL- Select the direct URL for the list. Learn more how to create a Direct URL here
Feedback redirect URL- You can put the URL here to a page where you want to redirect, or you can also use the Hosted Page Generator Response variable if you have used the hosted page generator url in your previous flow.